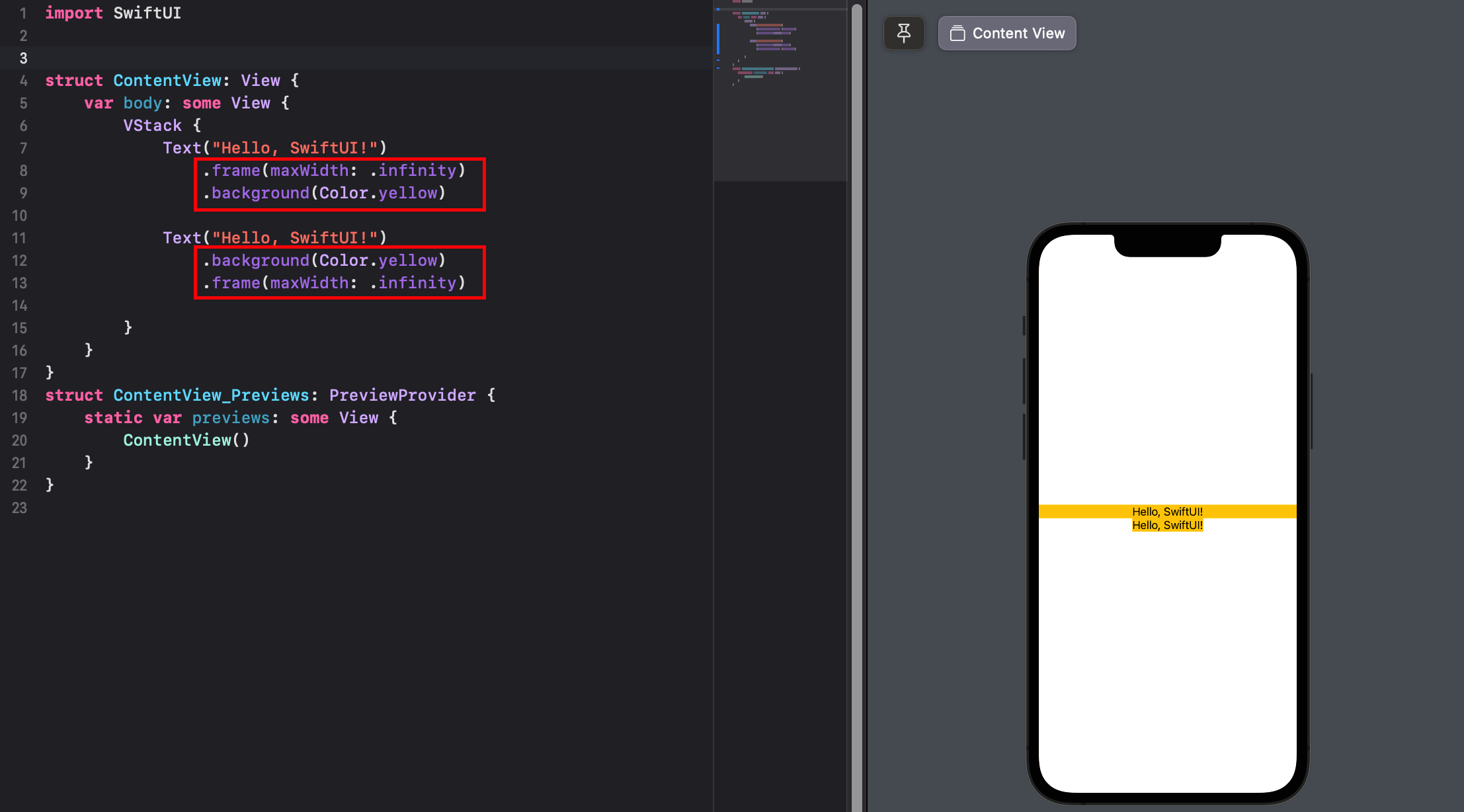
Modifier 설명 Modifier는 뷰를 입력으로 받아 그에 대한 수정을 수행하고, 수정이 적용된 새로운 뷰를 반환합니다. 이러한 작업을 체이닝을 통해 연속적으로 수행하여 원하는 모습의 뷰를 구성할 수 있습니다. Modifier 적용순서 modifer는 수정된 view를 계속 반환하는 체이닝구조이기 때문에 순서대로 적용됩니다. 그렇기 때문에 Modifier의 적용 순서에 주의해야 합니다. Modifier의 순서를 변경하면 뷰의 모양과 동작이 예상과 다를 수 있습니다. [ 예시코드 ] 첫 번째 Text는 .frame(maxWidth: .infinity)을 사용하여 최대 너비를 차지하도록 하고 .background(Color.yellow)를 사용하여 배경색을 노란색으로 설정하였습니다. 두번째 Text는 ..