VStack
수직으로 정렬된 뷰의 컨테이너입니다.
var body: some View {
VStack(
alignment: .leading,
spacing: 10
) {
ForEach(
1...10,
id: \.self
) {
Text("Item \($0)")
}
}
}
초기화 메서드(init)
init(alignment: HorizontalAlignment, spacing: CGFloat?, content: () -> Content)alignment: 하위 뷰들의 수평 정렬을 결정합니다. 기본값은 .center입니다.
spacing: 하위 뷰들 사이의 간격을 결정합니다. 기본값은 nil입니다. 이 값이 nil인 경우 시스템에서 적절한 기본값을 사용합니다.
content: 하위 뷰들을 포함하는 클로저입니다.
HorizontalAlignment
- .leading: 하위 뷰를 컨테이너의 왼쪽에 정렬합니다.
- .center: 하위 뷰를 컨테이너의 중앙에 정렬합니다.
- .trailing: 하위 뷰를 컨테이너의 오른쪽에 정렬합니다.

HStack
수평으로 정렬된 뷰의 컨테이너입니다.
var body: some View {
HStack(
alignment: .top,
spacing: 10
) {
ForEach(
1...5,
id: \.self
) {
Text("Item \($0)")
}
}
}
초기화 메서드(init)
init(alignment: VerticalAlignment, spacing: CGFloat?, content: () -> Content)alignment: 하위 뷰들의 수직 정렬을 결정합니다. 기본값은 .center입니다.
spacing: 하위 뷰들 사이의 간격을 결정합니다. 기본값은 nil입니다. 이 값이 nil인 경우 시스템에서 적절한 기본값을 사용합니다.
content: 하위 뷰들을 포함하는 클로저입니다.
VerticalAlignment
- .top: 하위 뷰를 컨테이너의 상단에 정렬합니다.
- .center: 하위 뷰를 컨테이너의 중앙에 정렬합니다.
- .bottom: 하위 뷰를 컨테이너의 하단에 정렬합니다.

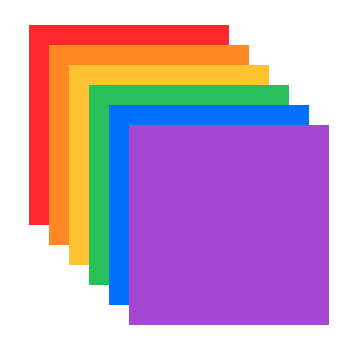
ZStack
겹쳐진 뷰의 컨테이너입니다.
let colors: [Color] =
[.red, .orange, .yellow, .green, .blue, .purple]
var body: some View {
ZStack {
ForEach(0..<colors.count) {
Rectangle()
.fill(colors[$0])
.frame(width: 100, height: 100)
.offset(x: CGFloat($0) * 10.0,
y: CGFloat($0) * 10.0)
}
}
}

초기화 메서드(init)
init(alignment: Alignment, content: () -> Content)- alignment: 하위 뷰들의 정렬 방식을 결정합니다. 기본값은 .center입니다.
- content: 하위 뷰들을 포함하는 클로저입니다.
Alignment
- .center: 하위 뷰를 컨테이너의 중앙에 정렬합니다.
- .leading: 하위 뷰를 컨테이너의 앞쪽에 정렬합니다.
- .trailing: 하위 뷰를 컨테이너의 뒷쪽에 정렬합니다.
- .top: 하위 뷰를 컨테이너의 상단에 정렬합니다.
- .bottom: 하위 뷰를 컨테이너의 하단에 정렬합니다.
- .topLeading: 하위 뷰를 컨테이너의 왼쪽 상단에 정렬합니다.
- .topTrailing: 하위 뷰를 컨테이너의 오른쪽 상단에 정렬합니다.
- .bottomLeading: 하위 뷰를 컨테이너의 왼쪽 하단에 정렬합니다.
- .bottomTrailing: 하위 뷰를 컨테이너의 오른쪽 하단에 정렬합니다.

참고사이트
https://developer.apple.com/documentation/swiftui
'swift' 카테고리의 다른 글
| SwiftUI @State와 @Binding 에 대해 알아보자 (0) | 2023.05.17 |
|---|---|
| SwiftUI Splash(스플래시) 화면 구현하기 (0) | 2023.05.17 |
| SwiftUI 다크모드 막는 방법 (0) | 2023.05.17 |
| SwiftUI LifeCycle(라이프사이클)에 대해 알아보자 (0) | 2023.04.18 |
| swift - 기본문법 (0) | 2023.04.17 |