주로 사용하는 라이프사이클
SwiftUI는 UIKit의 라이프사이클과는 다소 다른 라이프사이클을 가지고 있습니다. SwiftUI의 주요 라이프사이클 이벤트는 다음과 같습니다
- onAppear: 뷰가 화면에 나타날 때 호출됩니다. 일반적으로 데이터를 로드하거나 초기화하는 데 사용됩니다.
- onDisappear: 뷰가 화면에서 사라질 때 호출됩니다. 뷰가 메모리에서 해제되기 전에 정리 작업을 수행하는 데 사용됩니다.
- onChange: 특정 상태 속성이 변경될 때 호출됩니다. 변경된 값에 따라 특정 동작을 수행하는 데 사용됩니다.
onAppear
뷰가 화면에 나타날 때 호출됩니다. 주로 초기 데이터 로드 및 초기화 작업에 사용됩니다. 예를 들어, 네트워크 요청을 통해 데이터를 가져오거나, 데이터베이스에서 데이터를 로드하는 등의 작업을 수행할 수 있습니다.
※ onAppear 과 init()의 차이점
init은 뷰의 초기화에 사용되고, 뷰가 처음 생성될 때 한 번만 호출됩니다. 반면에 onAppear는 뷰가 화면에 나타날 때마다 호출되며, 뷰의 외부 상태 및 동작에 영향을 줄 수 있습니다.
onDisappear
뷰가 화면에서 사라질 때 호출됩니다. 메모리에서 해제되기 전에 정리 작업을 수행하는 데 사용됩니다. 예를 들어, 리소스를 해제하거나 관찰 중인 작업을 취소하는 등의 작업을 수행할 수 있습니다.
onChange
특정 상태 속성이 변경될 때 호출됩니다. 변경된 값에 따라 특정 동작을 수행하는 데 사용됩니다. 예를 들어, 상태 속성이 변경되면 다른 데이터를 업데이트하거나 화면을 다시 그릴 수 있습니다.
[ 예시코드 ]
import SwiftUI
import NavigationRouter
struct ContentView: View {
@State private var count = 0
var body: some View {
NavigationView {
VStack {
Text("Count: \(count)")
Button("Increase Count") {
count += 1
}
NavigationLink("Show Detail View", destination: DetailView(count: $count))
}
.navigationBarTitle("Main View")
.onAppear {
print("View appeared")
}
.onChange(of: count) { newValue in
print("Count changed: \(newValue)")
}
.onDisappear {
print("ContentView View disappeared")
}
}
}
}
struct DetailView: View {
@Binding var count: Int
var body: some View {
VStack {
Text("Detail View")
Text("Count: \(count)")
Button("Decrease Count") {
count -= 1
}
}
.navigationBarTitle("Detail View")
.onAppear {
print("Detail View appeared")
}
.onChange(of: count) { newValue in
print("Count changed in DetailView: \(newValue)")
}
.onDisappear {
print("Detail View disappeared")
}
}
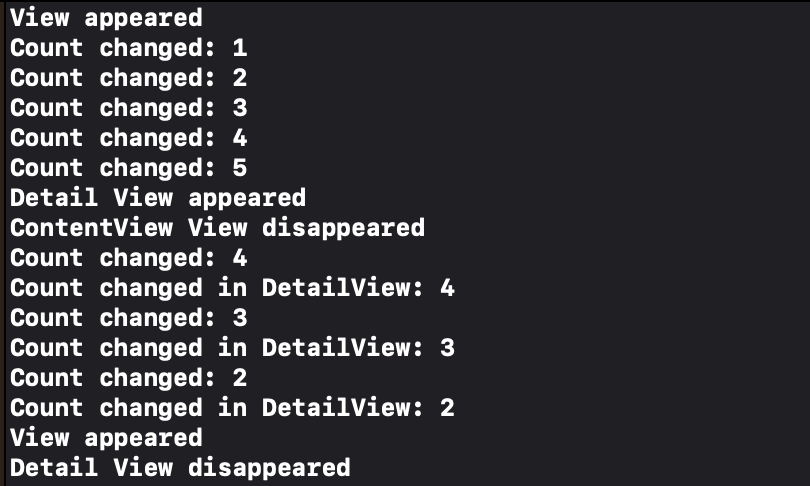
}ContentView가 처음 나타났을 때 View appeared가 출력되고, DetailView로 이동하면서 ContentView가 사라지는 동시에 ContentView View disappeared가 출력됩니다. count 값의 변경은 @Binding으로 구현되어있기 때문에 Count changed와 Count changed in DetailView로 출력되며, 해당 값은 버튼을 눌러 증가 또는 감소시킬 때마다 변경됩니다.
[ 결과 값 ]

[ 화면 ]
'swift' 카테고리의 다른 글
| SwiftUI @State와 @Binding 에 대해 알아보자 (0) | 2023.05.17 |
|---|---|
| SwiftUI Splash(스플래시) 화면 구현하기 (0) | 2023.05.17 |
| SwiftUI 다크모드 막는 방법 (0) | 2023.05.17 |
| swift ui 컨테이너 ( VStack , HStack , ZStack ) (0) | 2023.04.18 |
| swift - 기본문법 (0) | 2023.04.17 |