Modifier 설명
Modifier는 뷰를 입력으로 받아 그에 대한 수정을 수행하고, 수정이 적용된 새로운 뷰를 반환합니다. 이러한 작업을 체이닝을 통해 연속적으로 수행하여 원하는 모습의 뷰를 구성할 수 있습니다.
Modifier 적용순서
modifer는 수정된 view를 계속 반환하는 체이닝구조이기 때문에 순서대로 적용됩니다. 그렇기 때문에 Modifier의 적용 순서에 주의해야 합니다. Modifier의 순서를 변경하면 뷰의 모양과 동작이 예상과 다를 수 있습니다.
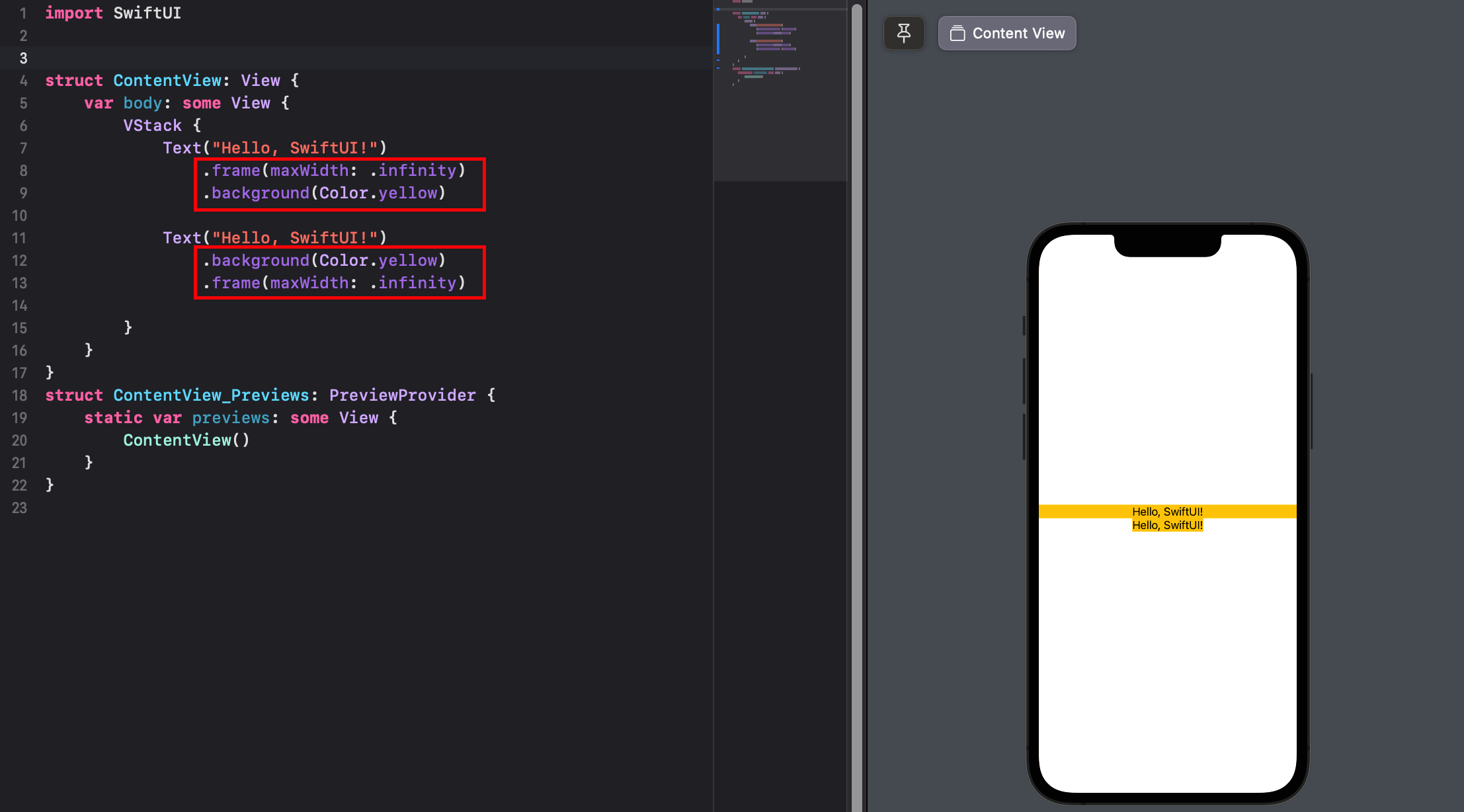
[ 예시코드 ]

첫 번째 Text는 .frame(maxWidth: .infinity)을 사용하여 최대 너비를 차지하도록 하고 .background(Color.yellow)를 사용하여 배경색을 노란색으로 설정하였습니다. 두번째 Text는 .background(Color.yellow)를 사용하여 배경색을 노란색으로 먼저 설정하고 최대너비를 차지하도록 하였습니다.
두개의 코드는 실행 순서에 따라 다른 결과 값을 얻는것을 알수있습니다.
Custom Modifier
자 이제 Modifier을 custom하여 title bar를 만들어 봅시다.
[ TitleBar.swift ]
struct TitleBar: ViewModifier {
func body(content: Content) -> some View {
VStack(spacing: 0) {
HStack {
Text("Logo")
.font(.title)
.foregroundColor(.white)
Spacer()
}
.frame(maxWidth: .infinity)
.background(Color.blue)
content
Spacer()
}
}
}
extension View {
func titleBar() -> some View {
self.modifier(TitleBar())
}
}ViewModifier를 채택하여 TitleBar 구조체를 작성해 주었습니다. 그리고 extension을 사용하여 TitleBar modifier을 titleBar()로 호출 하도록 하였습니다 !
자 이제 만든 titleBar()를 사용해봅시다.
[ ContentView.swift ]
struct ContentView: View {
var body: some View {
NavigationView {
Text("Content View")
.titleBar()
}
}
}
자 이렇게 modifier을 사용하여 재사용성과 가독성을 높여보았습니다.
'swift' 카테고리의 다른 글
| SwiftUI kakao map, Naver map, Tmap, apple map 길찾기 구현하기 (0) | 2023.05.22 |
|---|---|
| SwiftUI @State와 @Binding 에 대해 알아보자 (0) | 2023.05.17 |
| SwiftUI Splash(스플래시) 화면 구현하기 (0) | 2023.05.17 |
| SwiftUI 다크모드 막는 방법 (0) | 2023.05.17 |
| swift ui 컨테이너 ( VStack , HStack , ZStack ) (0) | 2023.04.18 |